# 개요
학원 다니면서 개인 프로젝트로 플래너 개발을 해보기로 했다.
처음에는 학원에서 배운 내용 + 내가 알고 있었는데 잊었던 것들 + 이번 개인 프로젝트로 새로 배우고 싶었던 것들 세 가지를 적절히 섞어 구현할 예정이다.
수업 내용을 기반으로 Front 화면 구현을 진행했다.
# 화면 설계
처음에는 내가 SPA(Single Page Application)에 대한 이해가 없었기 때문에 모든 기능에 대한 페이지가 구현되어야 한다고 생각했다. 그래서
- User → 회원 가입 페이지, 로그인 페이지, 회원 정보 조회 페이지, 회원 정보 수정 페이지 등
- Plan → 플랜 작성 페이지, 플랜 조회 페이지, 플랜 수정 페이지 등
- DetailPlan → 디테일 작성 페이지, 디테일 조회 페이지, 디테일 수정 페이지 등
모든 페이지를 구현해야 한다고 생각했고 그에 따라 html 파일을 작성했다.
디자인이나 UI는 최대한 Bootstrap을 사용하려고 했다.
HTML 파일 추가 · JinHoooooou/Planner@d34b6e1
JinHoooooou committed Feb 28, 2024
github.com
각 화면에 대한 와이어 프레임을 그려보았다.
Figma
Created with FigJam
www.figma.com
# 클라이언트 - 서버 아키텍쳐 설계
서버의 데이터를 클라이언트로 어떻게 전달할까?를 생각해봤다.
- 처음 계획은 JSP를 이용하여 서버 사이드 렌더링을 구현하려고 했다. 하지만 JSP는 내가 매우 싫어하는 구조이다. JSTL이 있다고는 하지만 그럴바에는 Thymeleaf나 Mustache같은 Template Engine을 사용하는게 더 낫겠다라는 생각이 들었다.
- 그래서 다음 계획은 Thymeleaf를 사용하는 것이었다. 하지만 Thymeleaf를 위한 라이브러리를 추가해야 했고, 스프링 프레임워크를 사용하지 않았기 때문에 Embedded Tomcat에서 설정 추가해야하는 부분이 다소 어려웠다. 또한 팀원들도 Template Engine에 대해 모를 것이기 때문에 이를 설명하는 것도 문제가 될 것 같았다.
- 마지막 계획은 ajax를 이용하는 것이었다. ajax는 수업 때 배우기도 했고, 서버와 클라이언트를 완전히 분리하여 클라이언트 사이드 렌더링을 구현하는 것이 내 개인 학습에도 도움이 되고 코드 관리하기도 더 편할 것 같다는 생각이 들었다.
그리하여 서버 - 클라이언트 아키텍쳐 구조를 다음과 같이 설계했다.
- 클라이언트에서 ajax 통신으로 서버에 요청을 보낸다.
- 서버에서는 클라이언트 요청에 대한 응답으로 JSON 형식의 데이터만 응답한다.
- 클라이언트는 서버의 응답 JSON 데이터를 통해 동적으로 html 요소를 렌더링하거나 다른 페이지로 이동한다.
이 설계를 팀원들에게 얘기했는데 당시에는 서버 - 클라이언트 구조에 대한 이해를 잘 못하고 있었기 때문에 내 계획이 무슨 말인지 잘 이해하지 못한 상태에서 그냥 따랐던 것 같다.
# 화면 구현
3명의 팀원이서 각 User, Plan, Detail에 대한 화면 및 UI를 구현하기로 했는데, 나는 Detail 영역을 구현하기로 했다.
Plan에 대한 화면 구현 설계가 나왔고 그에 따라 Detail 화면을 다음과 같이 구현해야겠다고 생각했다.
Figma
Created with FigJam
www.figma.com
구현 과정에서 Bootstrap 공식문서도 엄청 많이 찾아보고 Chat GPT에게도 엄청 많이 물어봤다.
지금 와서 생각해보면 기능 구현보다는 화면 배치 때문에 계속 찾아보고 검색한 것들이라 여기 정리할 의미가 없는 것 같다..
그래서 발표했던 최종 결과물 화면들중 메인 페이지로 대체한다.

팀원이 구현한 화면이다. 여기서 PlanList중 하나의 제목(빨간 박스 부분)을 클릭하면 Offcanvas영역이 나오며 내가 구현한 Detail 영역이 나온다.

내가 구현한 Offcanvas 영역이다. 부트스트랩의 Offcanvas Component를 사용했으며 대부분 UI 구현은 부트스트랩 docs를 참고하여 만들었다. (빨간 부분)
메인 페이지의 Plan의 정보를 담고 있으며 해당 부분은 input 요소로 이루어져 있어 수정할 수 있다. input 요소의 내용을 수정 후 저장 버튼을 누르면 수정한 내용으로 Plan 데이터가 변경된다. (파란 부분)

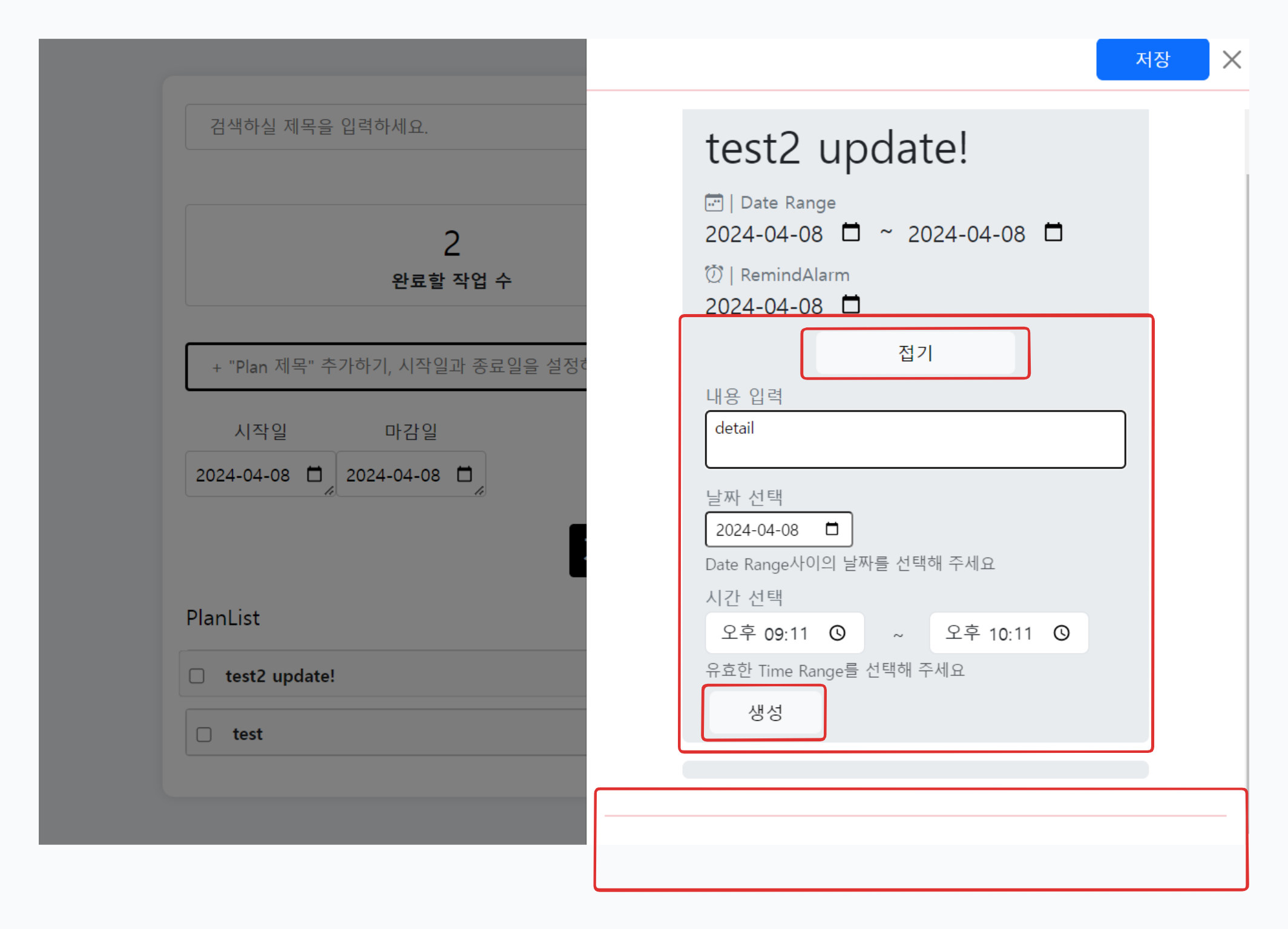
"디테일 추가" 버튼을 누르면 위 사진처럼 버튼 아래로 Detail Create Form이 나온다. form에 대한 input들을 입력 후 "생성" 버튼을 누르면 아래 쪽에 Detail 리스트가 추가된다.

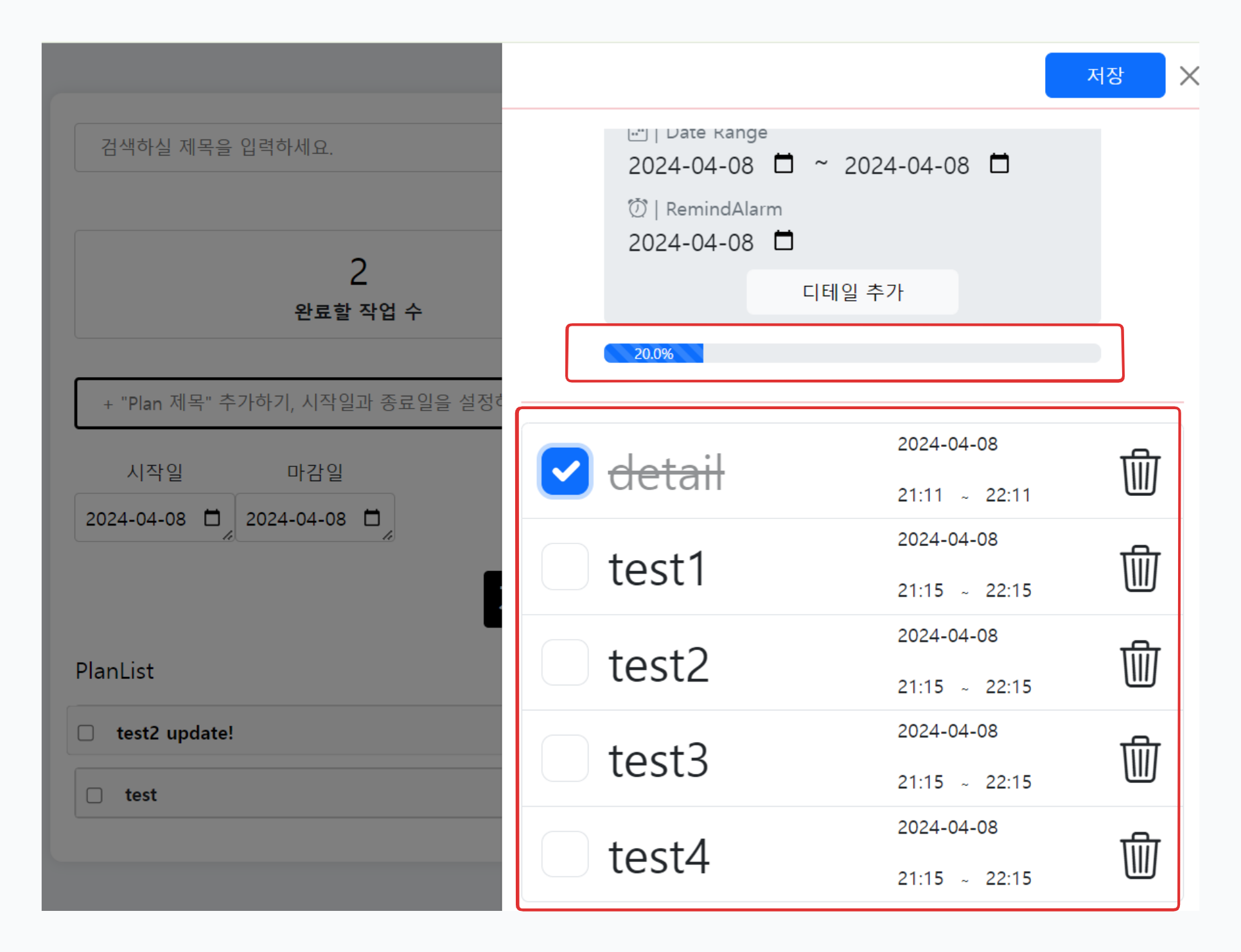
추가한 Detail 만큼 List가 추가된다. 완료 체크를 누르면 위쪽의 달성률 bar에 반영이 된다.

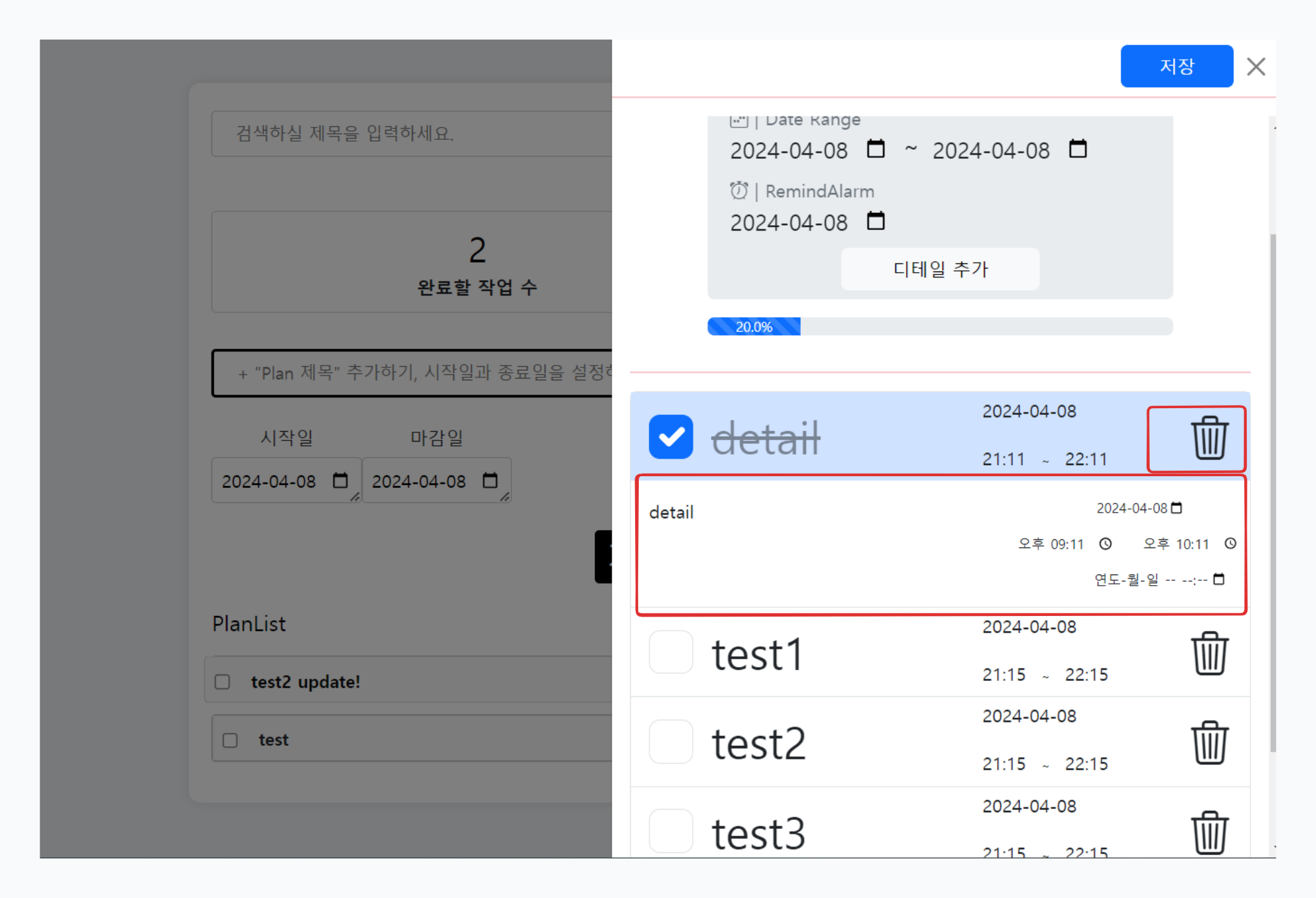
List중 하나의 element를 클릭하면 위와 같이 확장되어 보여준다.
확장되어 보여주는 영역은 input 영역이라 수정할 수 있다. 수정 후 다시 눌러 확장 영역을 닫으면 수정한 내용으로 변경된다.
휴지통 아이콘을 누르면 삭제할 수 있다.
# 간단 회고
어쨌든 서버에 요청을 보내고 받아온 응답 데이터를 통해 화면을 렌더링하거나 다른 페이지로 이동해야하기 때문에, 화면 구현에 대한 HTML/CSS/JS 파일을 다 작성하고 나서 서블릿 코드를 작성한 것이 아니고 병행 작업 했다.
그 과정을 상세하게 작성하고 싶었지만 막상 글을 쓰려니 정리도 잘 안되고, 기억도 잘 안나고, 크게 기능적인 구현을 한 것이 없다. 그래서 결과 화면만 포스팅 했다.
서블릿 코드 작성하는 글에서는 서블릿 코드 작성하면서 생각했던 점과 구현한 화면 및 기능을 최대한 상세하게 적어볼 예정이다.
진짜 화면 구현하기 위해 부트스트랩 Docs를 많이 참고하고 삽질을 많이 한 것 치고는 정리할 내용이 없어서 아쉽다.
'Java > 플래너 개발 일지' 카테고리의 다른 글
| 플래너 개발 일지(9) DAO 클래스 작성 (1) | 2024.04.07 |
|---|---|
| 플래너 개발 일지(8) 팀 프로젝트로 변경 (0) | 2024.04.06 |
| 플래너 개발 일지(7) Embedded Tomcat 추가 (1) | 2024.02.25 |
| 플래너 개발 일지(6) 배포 및 미니 프로젝트 발표 (1) | 2024.02.24 |
| 플래너 개발 일지(5) - Console view to Web view 변환 (1) | 2024.02.24 |